The addView method, is used to add a View programmatically to a ViewGroup. A ViewGroup can be for example, a LinearLayout, or a RelativeLayout.. A ViewGroup is itself a View. The addView method is overloaded.
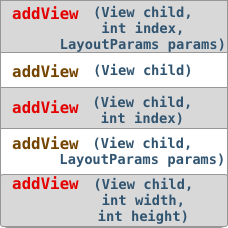
The
addView( View child,
int index,
LayoutParams params )
method, will add a child View to a ViewGroup , at the specified index, with the given LayoutParams.
-
child is the
Viewthat we want to add to theViewGroup. AViewGroupcan be for example, aLinearLayout, or aRelativeLayout. AViewGroupis itself aView, so it can be added as a child to anotherViewGroup. Other views are for example, anImageView, or aTextView… -
The index is the position of the child in the
ViewGroup. A child can be positioned first, second, third… last. The position starts at zero, so the first child has a position of zero. If we want to add a child at the last position, we can specify-1. The position cannot be larger, than the number of children. -
LayoutParams, is the layout of the child in theViewGroup, meaning that in Layout params, we must specify the width and height of aView, additionally eachViewGrouphas its own parameters that can be set. For example, aLinearLayouthas weight and gravity, and aRelativeLayout, hasALIGN_STARTandALIGN_TOP…
The
addView( View child,
int index )
method, will call addView( View child, int index, LayoutParams params ), passing the child, the index or position where this child will be added, and the child LayoutParams.
It will try to get the layout parameter from the child, by calling the child.getLayoutParams() method, if the child doesn’t specify LayoutParams, it will try to get the ViewGroup default layout parameters, by calling ViewGroup.generateDefaultLayoutParams().
For example The LinearLayout.generateDefaultLayoutParams() method, returns a default layout parameters, when the orientation of the LinearLayout is vertical, of [ width : match parent, height: wrap content], and it returns a default layout parameters of [width : wrap content, height : wrap content], when the orientation is horizontal.
The
addView( View child )
method, will call the addView( View child, int index ) method, by specifying that the child must be added at the last index, which is -1. The addView( View child, int index ) method, will try to get the child Layout parameter, and it will call addView( View child, int index, LayoutParams params ).
The
addView( View child,
LayoutParams params )
method, will call the addView( View child, int index, LayoutParams params ), by specifying that the child will be added last, so at index -1, and by passing the layout parameters and the child.
The
addView( View child,
int width,
int height )
method, will generate a default layout parameters, by calling ViewGroup.generateDefaultLayoutParams() , and it will set the width and height of the LayoutParams , for the passed width and height. After that it will call addView( child, -1, params ), which will add this child to the last position, with the specified layout parameters.
This is an example, that illustrates how to use the addView method.
package com .difyel .whatisaddview;
import android .graphics .Color;
import android .graphics .Typeface;
import android .os .Bundle;
import android .widget .LinearLayout;
import android .widget .TextView;
import androidx .appcompat .app .AppCompatActivity;
public class
WhatIsaddViewActivity
extends AppCompatActivity {
LinearLayout linearLayout;
TextView textView;
LinearLayout.LayoutParams linearLayoutLayoutPrams;
@Override
protected void
onCreate( Bundle savedInstanceState ){
super .onCreate( savedInstanceState );
/* create a linearLayout and set
its orientation to vertical. */
linearLayout = new LinearLayout( this );
linearLayout .setOrientation( LinearLayout .VERTICAL );
/*create a first TextView*/
textView = new TextView( this );
linearLayoutLayoutPrams = new LinearLayout .LayoutParams(
LinearLayout .LayoutParams .MATCH_PARENT,
LinearLayout .LayoutParams .WRAP_CONTENT );
textView .setLayoutParams( linearLayoutLayoutPrams );
textView .setTextSize( 22.f );
textView .setTypeface( Typeface .DEFAULT, Typeface .BOLD );
textView .setTextColor( Color .WHITE );
textView .setPadding( 0, 20, 0, 20 );
textView .setBackgroundColor( Color .MAGENTA );
textView .setText( "View added by setting " +
"the layout parameter in the view, " +
"no position specified so added at position -1" );
linearLayout .addView( textView );
/* add the textview to the linearLayout,
it will be added at position -1 which
is the last child of linearLayout. The
LayoutParameter that will be used are the
child layout parameters.*/
/*create a second TextView*/
textView = new TextView( this );
textView .setTextSize( 22.f );
textView .setTypeface( Typeface .DEFAULT, Typeface .BOLD );
textView .setTextColor( Color .WHITE );
textView .setPadding( 0, 20, 0, 20 );
textView .setBackgroundColor( Color .DKGRAY );
textView .setText("View added without specifying any " +
"layout parameter so addView will get the default layout parameter," +
"position specified -1, so last. " +
"there is one view before this one " +
"which was added by calling the addView method " +
"so this view should be the second. But we have " +
"added a view with position 1 so this view" +
"will be positioned at position 2 or the third view .");
linearLayout .addView( textView, -1 );
/* add the second textview to the vertical linearLayout.
it is added at position -1, which means last child.
The child does not define any LayoutParameter, so addView
will get the ViewGroup default layout parameters.
The ViewGroup is a LinearLayout oriented vertically,
so the default child layout parameters will be
[ width : match parent, height: wrap content] */
/*create a third TextView*/
textView = new TextView( this );
textView .setTextSize( 22.f );
textView .setTypeface( Typeface .DEFAULT, Typeface .BOLD );
textView .setTextColor( Color .BLACK );
textView .setPadding( 0, 20, 0, 20 );
textView .setBackgroundColor( Color .LTGRAY );
linearLayoutLayoutPrams = new LinearLayout .LayoutParams(
LinearLayout .LayoutParams .MATCH_PARENT,
LinearLayout .LayoutParams .WRAP_CONTENT );
textView .setText("View added by specifying the " +
"layout parameter using addView, " +
"will be added at position -1");
linearLayout .addView(textView , linearLayoutLayoutPrams);
/* add the textview to the linearLayout.
The view will be added at position -1, which
means last child.
Layout parameters were passed, so they are used
to specify the view layout parameters. */
/*create a fourth TextView*/
textView = new TextView( this );
textView .setTextSize( 22.f );
textView .setTypeface( Typeface .DEFAULT, Typeface .BOLD );
textView .setTextColor( Color .BLUE );
textView .setPadding( 0, 20, 0, 20 );
textView .setBackgroundColor( Color .YELLOW );
textView .setText( "View added by calling addView " +
"specifying the width and height, " +
"will be added at position -1" );
linearLayout .addView(textView , 1000, 300);
/* add the textview to the linearLayout.
it will be added at position -1 which means the last
child.
The addView method will create the layout parameters,
it will set the width and height, to the passed in
width and height, which units of measure is pixel.
Pixel will look different on different screens,
since it depends on screen density.
Pixels by default are specified for the screen density
of mdpi, so for mdpi the width in pixel is 1000
and the height is 300.
For the screen density of xxhdpi. the width and
height are divided by 3, so the width is 333.33
and height is 100 .*/
/*create a fifth TextView*/
textView = new TextView( this );
textView .setTextSize( 22.f );
textView .setTypeface( Typeface .DEFAULT, Typeface .BOLD );
textView .setTextColor( Color .WHITE );
textView .setPadding( 0, 20, 0, 20 );
textView .setBackgroundColor( Color .RED );
linearLayoutLayoutPrams = new LinearLayout .LayoutParams(
LinearLayout .LayoutParams .MATCH_PARENT,
LinearLayout .LayoutParams .WRAP_CONTENT );
textView .setText("View added by specifying the index : 1 , " +
"and layout parameters , so added as second child ");
linearLayout .addView(textView, 1, linearLayoutLayoutPrams);
/* Add the textview to the linearLayout.
it is added in position 1, with
the specified layout parameters.*/
setContentView(linearLayout);
/* set the content of the activity to the
created linearlayout.
The linearlayout will have a default
width of match parent, and a default
height of match parent, so it will
take the whole activity space.*/ }}